Microsoft Edge IE 模式
随着 Internet Explorer 于 2022 年 6 月正式停用,Blue Prism 用户正在迁移(或需要迁移)其相关自动化,以使用 Microsoft Edge Internet Explorer 模式或 Firefox、Chrome 或 Edge 等替代现代浏览器。
本文档介绍了如何在 Edge 浏览器内启用 Microsoft Edge Internet Explorer IE 模式或使用组策略启用,以及如何选择要在 IE 模式下打开的站点。
本文档还概述了 Internet Explorer 和 Edge 在可能对 Blue Prism 流程产生的影响方面的差异,提供了有关如何更新 Blue Prism 以使用在 IE 模式下呈现的应用程序和网页的建议。
Blue Prism 的高度可配置性意味着客户实施可能会有很大差异,因此我们无法预测客户环境中采用的每个场景和设置。
正在发生什么情况?
任何依赖 Internet Explorer 的自动化都必须在 Internet Explorer 停用(2022 年 6 月 15 日)后经过重新处理,才能使用替代浏览器。
在 2022 年 6 月 15 日之前,任何依赖 Internet Explorer 的自动化都必须更新,以便使用替代浏览器,总结如下:
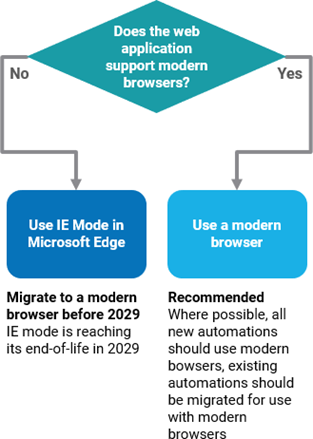
- 配置所有新自动化,以使用 Chrome、Edge 和 Firefox 等现代浏览器。如果 Web 应用程序与现代浏览器不兼容,请在 Microsoft Edge 中使用 IE 模式。
- 到 2022 年 6 月,更新所有现有自动化,使用现代浏览器或在 Microsoft Edge 中使用 IE 模式。
- 到 2029 年,更新所有现有自动化,以使用现代浏览器。如果目标 Web 应用程序与现代浏览器不兼容,请考虑替换为支持现代浏览器的应用程序,并创建新的自动化。

Microsoft 已经确认,Edge IE 模式至少在 2029 年之前可用,但尚未给出具体日期。有关更多详细信息,请访问 https://docs.microsoft.com/en-us/lifecycle/faq/internet-explorer-microsoft-edge。
使用 Microsoft Edge IE 模式
Edge 77 的 Chromium 版本中推出了 Microsoft Edge IE 模式,它提供了一种方法,运行仅与 Internet Explorer 兼容的站点(通常是传统 Web 应用程序),以便在 Edge 中运行。它使用基于 Chromium 的浏览器运行所有新站点,并使用 Internet Explorer 11 的 Trident MSHTML 引擎运行旧站点。它主要的用途在于,如果您想使用仅在 Internet Explorer 中运行的站点,则不必持续切换 Web 浏览器,从而允许您在 Edge 中运行所有内容。
不需要安装 Edge 扩展程序即可启用 Microsoft Edge IE 模式,以自动化浏览器。
使用组策略启用 IE 模式
IE 模式通过组策略逐个站点启用。以下文章中提供了为 Edge IE 模式启用组策略的步骤:https://docs.microsoft.com/en-gb/deployedge/edge-ie-mode-policies。
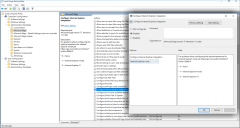
- 打开组策略编辑器并导航至计算机配置 > 管理模板 > Microsoft Edge > 配置 Internet Explorer 集成。
-
应用已启用设置并选择 Internet Explorer 模式选项。
- 点击确定以保存。
在 Microsoft Edge 中启用 IE 模式
您也可以在 Microsoft Edge 中启用 IE 模式。但是,在企业规模上实施 IE 模式的建议方法是将 Enterprise Mode Site List Manager 与 GPO 一起使用。
- 打开 Microsoft Edge。
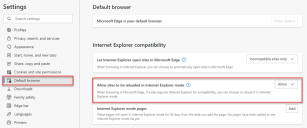
- 点击省略号并选择设置。
- 选择默认浏览器并应用允许在 Internet Explorer 模式下重新加载站点。
在 IE 模式下加载站点或应用程序
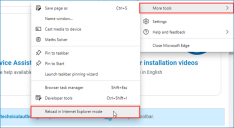
要在 IE 模式下加载站点或应用程序,请在 Microsoft Edge 中显示所需站点,点击省略号,然后选择更多工具 > 在 Internet Explorer 模式下重新加载。
选择要在 IE 模式下打开的站点
选择在 IE 模式下打开哪些站点最简单的方法是使用 Enterprise Mode Site List Manager。
- 从 https://www.microsoft.com/en-us/download/details.aspx?id=49974 下载 Enterprise Mode Site List Manager。
- 运行安装程序并打开应用程序。
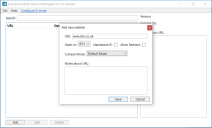
- 点击添加。
-
在“添加新网站”对话框中,输入要在 IE 模式下打开的应用程序或站点的 URL。
- 对于其余选项,保留默认设置。
- 对所有必需的 URL,重复步骤 3 至 5。
- 点击文件 > 保存以保存站点列表 XML 文件。
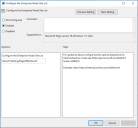
- 打开组策略编辑器并导航至计算机配置 > 管理模板 > Microsoft Edge > 配置企业模式站点列表。
-
在“选项”窗格中,添加站点列表 XML 文件的位置。
-
点击确定保存设置。
XML 文件中列出的站点现在将在 Microsoft Edge 中的 IE 模式下打开。
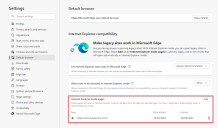
您还可以添加一个打开 Edge 的站点,然后转到设置 > 默认浏览器 (edge://settings/defaultBrowser)。
在 Internet Explorer 模式页面部分,点击添加并输入所需的 URL。
测试 IE 模式
-
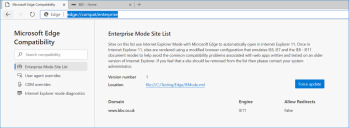
要检查 IE 模式是否正常工作,请打开 Edge 并转到:edge://compat/enterprise。
应列出站点列表中标识的所有站点。
-
点击强制更新。
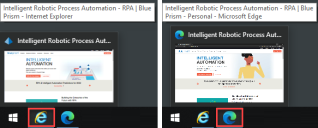
当通过 Edge 访问时,站点列表中包含的任何网站或应用程序现在都将在 URL 旁边显示 Internet Explorer 图标,以指示它正在 IE 模式下运行。
IE11 和 Edge IE 模式之间的差异
Blue Prism 6.4 至 6.10 和 7.0 支持矩阵部分提供了所有已测试版本的结果综合摘要。IE 模式的已知问题根据每个相应版本进行了记录,请务必查看最新的已知问题了解其状态,以及您的 Blue Prism 版本是否仍存在该问题。
为了尽量降低任何已知问题的影响,我们建议使用最新版本的 Blue Prism。在撰写本文时,最新版本是 Blue Prism 7.1 时,请参阅 Blue Prism 7.1 支持矩阵了解更多详细信息。
将在 Internet Explorer 上运行的 VBO 转换为使用 Edge IE 模式
构建为在 Internet Explorer (IE) 上运行的 Blue Prism 可视业务对象 (VBO) 可以转换为在 IE 模式下运行 的 Edge(从现在起,本文将使用 IE 模式一词)。虽然这需要付出一些精力,但与在标准模式下运行的 Chrome、Firefox 或 Edge 等完全不同的浏览器相比,应该要容易得多。
在决定采用 IE 模式时,有几个要点需要考虑,本节将对此进行说明。
启动和附加
应评估如何启动 VBO,并确保 IE 和 IE 模式之间的以下差异不会影响 VBO 的成功运行:
- 文件路径—IE 和 Edge 的可执行文件名称不同,因此引用 iexplore.exe (IE) 的任何路径必须更新为 msedge.exe (Edge) 才能与 Edge 搭配使用。
-
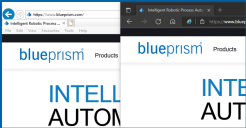
窗口标题—IE 和 Edge 之间的 Windows 标题可能不同,因此如果在流程中使用此类标题(例如元素的属性),则应检查这些标题,并在适当情况下更新以指定 Edge 窗口标题。例如,我们可以在下方看到,IE 窗口标题以 Internet Explorer 结尾,而在 Edge 中则以 Personal - Microsoft Edge 结尾。
其他参数(例如子索引参数)无需更改。但是,建议对所有参数进行审核和检查,以确定它们是否仍可用于 Edge。正如本文件进一步讨论的那样,在有些情况下,可能需要重新考虑 VBO 附件的情况。
探察浏览器元素
本节介绍元素类型和可用的探察模式,以确定与 IE 模式的兼容性,并提供有关每种元素类型的其他信息。
|
Web 元素 |
非 Web 元素 |
弹出窗口和子窗口 |
|---|---|---|
|
Web 元素一词用于描述从网页内容中探察的元素,而不是浏览器的任何部分。 |
非 Web 元素一词用于描述浏览器的组件而不是网页内容,例如主窗口、地址栏、最大化按钮等。 |
弹出窗口和子窗口这两个词汇用于描述从浏览器生成的窗口,例如弹出消息、“另存为”或“打印”窗口。 |
|
请参阅 Web 元素。 |
请参阅非 Web 元素。 |
请参阅弹出窗口和子窗口。 |
Blue Prism 6.4 至 6.10 和 7.0 支持矩阵中汇总了与 Web 元素和探察模式相关的限制。在撰写本文时,这些问题有待在下一个 Blue Prism 发行版中解决,有关详细信息,请参阅 7.1 支持矩阵。
Web 元素
使用 HTML 探察模式在 IE 中创建的 Web 元素
使用 IE 创建的 HTML 元素应继续有效,而无需对元素进行任何修改。创建新元素或更新现有元素时,可以在 IE 模式下使用 HTML 探察模式。
使用 AA 探察模式在 IE 中创建的 Web 元素
Web 元素可以使用专门引用 IE 的属性,因此未经调整将无法在 IE 模式下工作。以下属性可能带有 IE 特定的值:
- 窗口文本
- 父级文本
- 类型名称
- 类名称
窗口文本和父级文本通常指浏览器本身的名称,显然会有所不同。由于 IE 模式会模拟 IE 的方式,因此类型名称和类名称不太重要,因为它们的值可能仍然是正确的。
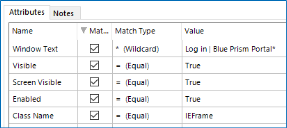
无法在 IE 模式下使用 AA 探察模式创建或修改元素。最初在 IE 中用 AA 探察模式创建的 Web 元素将在 IE 模式下运行,但无法重新探察。属性值可以手动编辑,“匹配”和“匹配类型”字段可以更改,但与 AA 模式的探察不兼容。
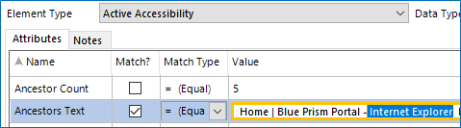
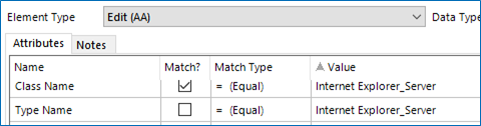
下面是与 IE 相关的值的 AA 属性示例。
未选中“匹配”列的属性在元素的标识中不起作用,因此无需修改。
使用 UIA 探察模式在 IE 中创建的 Web 元素
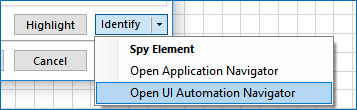
最初在 IE 中使用 UIA 探察模式创建的 Web 元素将在 IE 模式下运行,并且可以重新探察这些元素。但是,必须使用 UI Automation 导航器,因为默认的 CTRL + 点击的方法将不起作用。
在撰写本文时,有关在 AA 和 UIA 模式下重新探察 Web 元素的这些问题有待在下一个 Blue Prism 发行版中解决,有关详细信息,请参阅 7.1 支持矩阵。
非 Web 元素
与使用 AA 或 UIA 建模的一些 Web 元素类型一样,非 Web 元素也可能包含需要注意的 IE 引用。与之前一样,某些属性可能具有 IE 特定的值:
- 窗口文本
- 父级文本
- UIA 名称
- 父 UIA 名称
- 类型名称
- 类名称
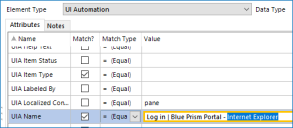
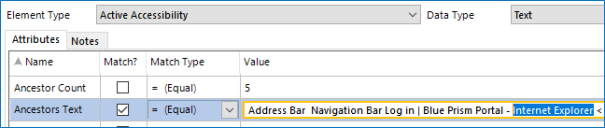
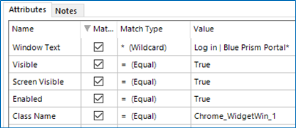
以下是引用 IE 的属性值示例。
下面比较了在 IE 和 IE 模式下使用 Win32 探察的“主窗口”,注意类名称的差异。
使用 AA 探察模式在 IE 中创建的非 Web 元素
可以使用 AA 探察模式在 IE 模式下创建新的非 Web 元素。最初在 IE 中使用 AA 探察模式创建的元素可以在 IE 模式下使用 AA 探察模式进行修改和重新探察。但是,由于 IE 和 Edge 是完全不同的应用程序,在一个应用程序中探察的元素不太可能完全适合另一个应用程序,因此可能需要进行属性调整或重新探察。
使用 UIA 探察模式在 IE 中创建的非 Web 元素
可以使用 UIA 探察模式在 IE 模式下创建新的非 Web 元素。最初在 IE 中使用 UIA 探察模式创建的元素可以在 IE 模式下使用 UIA 探察模式进行修改和重新探察。与非 Web 元素的 AA 探察模式一样,可能需要调整或重新探察属性。
使用 Win32 探察模式在 IE 中创建的非 Web 元素
Win32 探察模式几乎没有与 Edge 集成的功能;主窗口可以探察,但地址栏等子窗口只能通过 UIA 或 AA 模式探察。
在撰写本文时,此问题目前作为所有现有 Blue Prism 版本的已知问题发布。查看 Blue Prism 版本的已知问题,了解这些项的最新状态。
除主窗口外,最初在 IE 中使用 Win32 探察模式创建的非 Web 元素无法在 IE 模式下使用 Win32 探察模式进行修改或重新探察。与非 Web 元素的 AA 探察模式一样,可能需要调整或重新探察属性。
除主窗口外,使用 Win32 探察模式无法在 IE 模式下创建新的非 Web 元素。
弹出窗口和子窗口
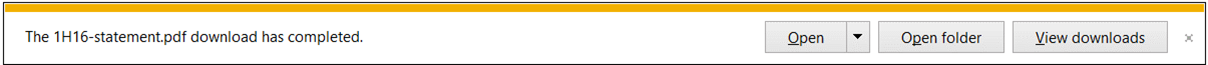
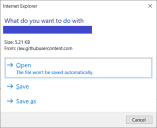
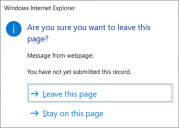
弹出窗口和子窗口这两个词汇用于描述从浏览器生成的窗口,例如弹出消息、“另存为”或“打印”窗口。但是,某些弹出式元素高度特定于 Internet Explorer,并且在 Edge 中没有直接映射,这些弹出式元素包括:
使用 UIA 探察模式在 IE 中创建的弹出窗口和子窗口元素
可以使用 UIA 探察模式在 IE 模式下创建新的弹出元素。最初在 IE 中使用 UIA 探察模式创建的元素可以在 IE 模式下使用 UIA 探察模式进行修改和重新探察。但是,由于 IE 和 Edge 是完全不同的应用程序,在一个应用程序中探察的元素不可能适合另一个应用程序,因此可能需要调整或重新探察属性。
使用 AA 探察模式在 IE 中创建的弹出窗口和子窗口元素
最初使用 AA 探察模式创建的弹出元素可以在 IE 模式下使用之前需要注意,因为当 VBO 附加到 Edge 时,它们将无法工作,但如果我们仔细研究,可能会有解决方案。
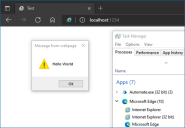
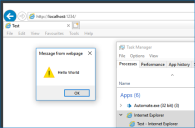
Windows 任务管理器揭示了在兼容模式下,Edge 如何实际运行 iexplore 的底层实例。我们知道,IE 生成的窗口是主要 iexplore 流程的子项,而不是 Web 内容的一部分,因此通过附加到 iexplore 而不是 msedge,我们可以使这些类型的元素起作用。
但是,在以前的 IE 中,VBO 可能已经能够处理不同类型的元素,同时仍保持附加到 iexplore,但在 IE 模式下无法实现这一点。这提供了两个选项:
- 调整 VBO,通过拆离和附加在 iexplore 和 msedge 之间切换。
- 将 VBO 分成两部分,其中一部分用于附加到 iexplore 和处理非 Web 元素,另一部分用于处理 msedge 和 Web 元素。
第二个选项更符合标准 Blue Prism 最佳实践,这种方法是首选的替代方案。
当 VBO 附加到 msedge 时,在 IE 中最初使用 AA 探察模式创建的元素将不会起作用,但是如果 VBO 附加到 iexplore,则元素会起作用。
当 VBO 附加到 msedge 时,在 IE 模式下无法使用 AA 探察模式创建新的弹出元素,但当 VBO 附加到 iexplore 时,则可以在 IE 模式下创建新的弹出元素。
使用 Win32 探察模式在 IE 中创建的弹出窗口和子窗口元素
当 VBO 附加到 msedge 时,在 IE 模式下无法使用 Win32 探察模式创建新的弹出元素,但当 VBO 连接到 iexplore 时,则可以在 IE 模式下创建新的弹出元素。当 VBO 附加到 msedge 时,在 IE 中最初使用 Win32 探察模式创建的元素将不会起作用,但是如果 VBO 连接到 iexplore,则元素将起作用。
浏览器设计差异
IE 和 Edge 是不同的应用程序,每个应用程序都有自己的设计,这种“物理”差异可能会影响开发人员在其 BP 流程中制定的逻辑决策。以下示例显示了 Edge(右侧)中垂直对齐方式的不同之处,这在“获取屏幕边界”操作的输出值中有所反映。
表面自动化
使用表面自动化 (SA) 创建的元素需要调整才能适应 IE 模式。SA 区域是 Win32 元素的子区域,因此可以使用窗口标题等属性,并且如启动和附加中所述,引用 IE 的属性可能需要调整。
屏幕坐标在 SA 中也很重要,因此,在检查 SA 逻辑时,需要考虑 Edge 与 IE 在物理上不同这一事实(如上所示)。
IE 模式呈现网页的方式似乎与 IE 没有什么不同,但尽管如此,还是应该考虑 SA 的脆弱性—任何熟悉该技术的人都知道,一个像素就能改变一切。
IE 模式支持
下表总结了将 IE 模式与最初为 IE 创建的 VBO 一起使用的选项和限制。请注意,表的下方解释了下标注释(例如,是1)。
有关探察模式和元素的更多信息,请参阅 IE11 和 Edge IE 模式之间的差异。
这些表格中的数据是我们测试结果的总结。由于客户对 Blue Prism 的实施可能会有很大差异,因此务必全面考虑本文档中的细节。
以下是下面各部分的表格中使用的参考:
- 能使用在 IE 中最初探测的元素的能力假定其属性值不会受 IE 引用的影响,IE 引用可能会阻止其在 Edge 中正常工作。
- 根据选作区域父项的 Win32 元素,Edge 的 UI 设计可能会影响表面自动化中使用的坐标系。
- Win32 只能探测 Edge 的主窗口,所有其他非 Web 元素都需要使用 AA 或 UIA 重新创建。
Blue Prism 6.4 至 6.10 和 7.0 支持矩阵
|
元素类型 |
操作类型 |
探察模式 |
|||
|---|---|---|---|---|---|
|
HTML |
AA |
UIA |
Win32 |
||
|
Web |
在 IE 模式下运行 IE 原始内容 |
是 |
是1 |
是1 |
– |
|
在 IE 模式下重新探察 IE 原始内容 |
是 |
否 |
是,使用 UI 导航器 |
– |
|
|
在 IE 模式下新建 |
是 |
否 |
是,使用 UI 导航器 |
– |
|
|
非 Web |
在 IE 模式下运行 IE 原始内容 |
– |
否1 |
否1 |
否3 |
|
在 IE 模式下重新探察 IE 原始内容 |
– |
是 |
是 |
否3 |
|
|
在 IE 模式下新建 |
– |
是 |
是 |
否3 |
|
|
弹出窗口 |
在 IE 模式下运行 IE 原始内容 |
– |
是1,附加到 iexplore 时 |
是1 |
是1,附加到 iexplore 时 |
|
在 IE 模式下重新探察 IE 原始内容 |
– |
是1,附加到 iexplore 时 |
是 |
是1,附加到 iexplore 时 |
|
|
在 IE 模式下新建 |
– |
是1,附加到 iexplore 时 |
是 |
是1,附加到 iexplore 时 |
|
|
表面自动化 |
在 IE 模式下运行 IE 原始内容 |
– |
– |
– |
|
|
在 IE 模式下重新探察 IE 原始内容 |
– |
– |
– |
是2 |
|
|
在 IE 模式下新建 |
– |
– |
– |
是 |
|
Blue Prism 7.1 支持矩阵
|
元素类型 |
操作类型 |
探察模式 |
|||
|---|---|---|---|---|---|
|
HTML |
AA |
UIA |
Win32 |
||
|
Web |
在 IE 模式下运行 IE 原始内容 |
是 |
是1 |
是1 |
– |
|
在 IE 模式下重新探察 IE 原始内容 |
是 |
是1 |
是1 |
– |
|
|
在 IE 模式下新建 |
是 |
是1 |
是1 |
– |
|
|
非 Web |
在 IE 模式下运行 IE 原始内容 |
– |
否 |
否 |
否3 |
|
在 IE 模式下重新探察 IE 原始内容 |
– |
是 |
是 |
否3 |
|
|
在 IE 模式下新建 |
– |
是 |
是 |
否3 |
|
|
弹出窗口 |
在 IE 模式下运行 IE 原始内容 |
– |
是1,附加到 iexplore 时 |
是1 |
是1,附加到 iexplore 时 |
|
在 IE 模式下重新探察 IE 原始内容 |
– |
是1,附加到 iexplore 时 |
是 |
是1,附加到 iexplore 时 |
|
|
在 IE 模式下新建 |
– |
是1,附加到 iexplore 时 |
是 |
是1,附加到 iexplore 时 |
|
|
表面自动化 |
在 IE 模式下运行 IE 原始内容 |
– |
– |
– |
|
|
在 IE 模式下重新探察 IE 原始内容 |
– |
– |
– |
是2 |
|
|
在 IE 模式下新建 |
– |
– |
– |
是 |
|
 Docs
Docs