Theme configuration
Create a new theme
-
Click the Admin icon in the toolbar.
The admin options display.
- Click Theme and then Create New Theme.
-
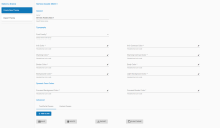
Enter a name for the theme, select a font family and apply the required colors.
Apart from the primary and secondary colors, you can select colors for messages, borders, and backgrounds.
-
Click Save.
Create a new theme via a CSS class
You can also create a new theme by using a CSS class. This can be either an existing TrustPortal class or a new custom class.
To create a new theme via a TrustPortal class:
- On the New Theme screen, navigate to the Advanced section.
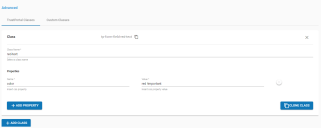
- In the TrustPortal Classes tab, click Add class.
- Enter a class name, for example, red-text.
-
Enter a name and a value for the class property, for example, color and red !important.
The new CSS class is added and the class variable "tp-form-field-red-text" displays at the top of the CSS class. This can then be applied as an input parameter to form field stages.
-
If required, click Clone class to make a copy of this class.
To create a new theme via a custom class:
- On the New Theme screen, navigate to the Advanced section.
-
In the Custom Classes tab, add the content of a CSS class from scratch.
- Click Save.
You need to be proficient in CSS to be able to create custom classes.
Delete a theme
- Select the theme you want to delete from the navigation menu.
- Click Delete.
Clone a theme
- Select the theme you want to clone from the navigation menu.
- Click Clone Theme.
Export a theme
To export a theme as a CSS file:
- Select the theme you want to export from the the navigation menu.
-
Click Export.
The CSS file displays in your local Downloads folder.
Import a theme
You can import a theme from an internal or external CSS file. Importing from an external CSS file allows for external theme files to be referenced via URLs on remote servers, so, for example, one common theme file can be used across multiple API servers.
To import a theme from an internal CSS file:
- Click Import Theme in the navigation menu.
-
Click the Internal file tab.
- Click Search file to browse and add the CSS file.
-
Update the name of the theme if required. The theme will be assigned the name of the CSS file by default.
-
Click Save.
The imported theme displays in the navigation menu
To edit the content of a theme imported from an internal CSS file, select the theme from the navigation menu and click directly in the Custom CSS content to make changes. Imported themes can only be edited as plain text. Click Save to save your changes.
To import a theme from an external CSS file:
- Click Import Theme in the navigation menu.
-
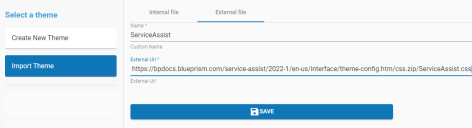
Click the External file tab.
-
Enter a name for the theme.
-
Enter the external URL of the CSS file which should be used for the theme, for example, https://bpdocs.blueprism.com/service-assist/2022-1/en-us/interface/theme-config.htm/css.zip/ServiceAssist.css.
-
Click Save.
The imported theme displays in the left-hand side navigation.
 Docs
Docs