Utilisation des types de captures dans les formulaires
Cette section détaille chaque type de capture et les contrôles qui peuvent être appliqués pour limiter la saisie des données dans les champs d'un formulaire Interact. Il existe
Texte
Si vous devez créer un champ qui garantit qu'un utilisateur saisit les bonnes informations au bon format, alors le type de capture Texte est la meilleure solution. Le champ de texte est le type de capture le plus couramment utilisé. Il permet de saisir des données dans des combinaisons alphanumériques. Ainsi, les lettres et les chiffres sont acceptés.
Par défaut, le type de capture Texte prend en charge l'utilisation d'expressions régulières simples qui peuvent être contrôlées en définissant des valeurs pour les champs détaillés dans le tableau ci-dessous.
| Champ | Description |
|---|---|
|
Longueur minimale de caractères |
Le nombre minimal de caractères qui peuvent être saisis dans le champ. Cette valeur doit être supérieure à 0. |
|
Longueur maximale de caractères |
Le nombre maximal total de caractères qui peuvent être saisis dans le champ. Le nombre maximum qui peut être défini est 50. |
|
Caractères autorisés |
L'ensemble des caractères que l'utilisateur peut utiliser. Il utilise des expressions régulières simples et, par conséquent, si vous tapez « [A-F] », l'utilisateur pourra uniquement entrer les caractères entre A et F, en majuscules. Vous pouvez saisir d'autres expressions régulières, telles que « | », c'est-à-dire « ou ». Ainsi, si vous saisissez « [A‑F]|[a-f] », un utilisateur peut saisir les caractères entre A et F en majuscules ou en minuscules. |
|
Caractères non autorisés |
Cela fonctionne de manière très similaire aux caractères autorisés. Ici, vous pouvez spécifier les caractères que vous n'autorisez pas dans le champ de texte. Il peut s'agir par exemple du caractère « & » afin de restreindre son utilisation lorsque les utilisateurs saisissent du texte. |
|
Valeur initiale |
Ce champ vous permet de spécifier la valeur initiale que l'utilisateur verra lorsqu'il accèdera au formulaire. |
|
Masquer les données à l'entrée |
Il s'agit d'une option importante lorsque les informations soumises sont sensibles et que vous ne voulez pas que d'autres personnes voient les données à l'écran. Par exemple, les informations personnelles relatives à la date de naissance sont des informations privées. Ainsi, si vous sélectionnez Masquer les données à l'entrée, l'utilisateur verra des points apparaître à mesure qu'il saisira les informations. Ces informations sont masquées pour tous les utilisateurs Interact. Lorsque les données sont transmises à Blue Prism, le Digital Worker peut afficher les données à traiter dans l'automatisation. L'option Masquer les données à l'entrée n'est disponible que dans le champ de texte. Par conséquent, si vous souhaitez soumettre un nombre et éditer le contenu après la soumission, vous devez utiliser un champ de texte pour la saisie plutôt qu'un champ numérique. |
|
Purger les données à la soumission |
Il s'agit d'une option importante lorsque les informations soumises sont sensibles. Si cette option est sélectionnée, les données saisies dans ce champ par l'utilisateur Interact seront supprimées lors de la soumission du formulaire et ne seront pas stockées dans la base de données Interact. Les informations qui ont été saisies dans ces champs ne seront pas présentes dans l'entrée du log d'audit dans Hub pour le formulaire soumis. Les données sont uniquement Les données sont stockées uniquement dans la base de données Blue Prism et à toutes les destinations de stockage supplémentaires configurées dans le cadre du processus d'automatisation du formulaire.. Pour les champs où cette option est définie, une icône d'information s'affiche à côté du champ sur le formulaire avec une info-bulle indiquant que les informations de ce champ seront purgées. Pour empêcher les approbateurs Interact de voir les informations saisies dans ce champ, sélectionnez Masquer les données à l'entrée en plus de Purger les données à la soumission. |
Il est également possible de sélectionner la fonction Regex et de configurer des expressions régulières plus complexes. Pour plus d'informations, consultez la section Utilisation d'expressions régulières.
Exemple de champ de texte
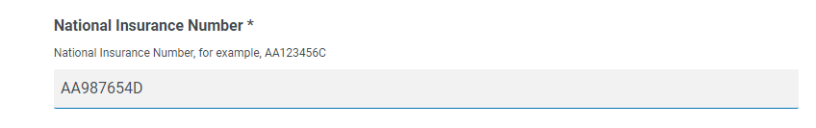
Dans l'exemple ci-dessous, le champ a été défini sur obligatoire avec une limite minimale de deux caractères, mais aucune limite maximale quant au nombre de caractères saisis. Le champ a été limité aux caractères majuscules en appliquant une simple restriction de caractères.
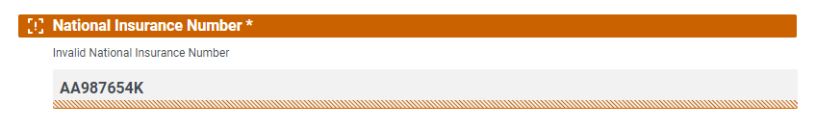
Vous pouvez créer une restriction complexe à l'aide de la fonction Regex (expression régulière). En utilisant le numéro d'assurance national britannique comme exemple, une expression régulière peut être appliquée pour s'assurer qu'il est toujours saisi au bon format. Dans le cas contraire, un message d'avertissement s'affichera.
Vous pouvez tester la restriction de chaîne de caractères et afficher le comportement du champ. Saisissez un numéro correctement formaté dans le champ approprié du formulaire sur la page Modifier le formulaire. Cette valeur est acceptée et aucun message d'erreur de validation ne s'affiche. Ensuite, effacez le champ, puis saisissez un numéro mal formaté, ce qui affichera le message d'erreur de validation.
Zone de texte
Le type de capture Zone de texte possède de nombreuses caractéristiques identiques à celles du type de capture Texte, mais permet à l'utilisateur de saisir une grande quantité d'informations sur plusieurs lignes de texte, jusqu'à 3 500 caractères. Il permet de saisir des données dans des combinaisons alphanumériques. Ainsi, les lettres et les chiffres sont acceptés.
Par défaut, le type de capture Zone de texte utilise des expressions régulières simples qui peuvent être contrôlées en définissant des valeurs pour les champs détaillés dans le tableau ci-dessous.
| Champ | Description |
|---|---|
|
Longueur minimale de caractères |
Le nombre minimal de caractères qui peuvent être saisis dans le champ. Cette valeur doit être supérieure à 0. |
|
Longueur maximale de caractères |
Le nombre maximal total de caractères qui peuvent être saisis dans le champ. Le nombre maximum qui peut être défini est 3 500. |
|
Caractères autorisés |
L'ensemble des caractères que l'utilisateur peut utiliser. Il utilise des expressions régulières simples et, par conséquent, si vous tapez « [A-F] », l'utilisateur pourra uniquement entrer les caractères entre A et F, en majuscules. Vous pouvez saisir d'autres expressions régulières, telles que « | », c'est-à-dire « ou ». Ainsi, si vous saisissez « [A‑F]|[a-f] », un utilisateur peut saisir les caractères entre A et F en majuscules ou en minuscules. |
|
Caractères non autorisés |
Cela fonctionne de manière très similaire aux caractères autorisés. Ici, vous pouvez spécifier les caractères que vous n'autorisez pas dans le champ de texte. Il peut s'agir par exemple du caractère « & » afin de restreindre son utilisation lorsque les utilisateurs saisissent du texte. |
|
Valeur initiale |
Ce champ vous permet de spécifier la valeur initiale que l'utilisateur verra lorsqu'il accèdera au formulaire. |
Il est également possible de sélectionner la fonction Regex et de configurer des expressions régulières plus complexes. Pour plus d'informations, consultez la section Utilisation d'expressions régulières.
Exemple de champ de zone de texte
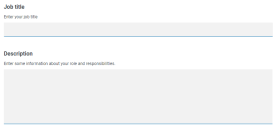
Dans l'exemple ci-dessous, le champ a été défini sur facultatif sans autres restrictions :
Cet exemple est illustré ci-dessous conjointement avec un champ de texte. Le champ de texte permet de saisir le rôle ou l'intitulé du poste de l'utilisateur et le champ de zone de texte est disponible pour que ce dernier saisisse des informations sur ses rôles et responsabilités :
Nombre
Le type de capture Nombre dispose de nombreuses fonctionnalités pour contrôler la façon dont vos utilisateurs saisissent leurs données et dont elles sont affichées.
Le champ numérique limite l'entrée aux caractères numériques uniquement. Le champ accepte l'utilisation du point ou du point final « . » comme point décimal et de la virgule « , » comme séparateur de milliers. Si le numéro est un numéro financier, vous pouvez utiliser le caractère de préfixe pour appliquer tout symbole de devise applicable. De plus, vous pouvez forcer l'utilisation de la virgule « , » si le nombre est saisi avec l'option Afficher les virgules sélectionnée. Enfin, vous pouvez attribuer une valeur minimale et/ou maximale au nombre, le cas échéant.
Plusieurs pays utilisent la virgule décimale plutôt qu'un point comme séparateur. Si nécessaire, il est recommandé d'utiliser un champ de texte pour définir le format applicable plutôt qu'un champ numérique.
| Champ | Description |
|---|---|
| Caractère de préfixe |
Ajoute un caractère de préfixe dans l'affichage du formulaire. Ceci est utile lors de la saisie de valeurs monétaires. Le caractère de préfixe n'est pas transmis à vos automatisations. |
| N'autoriser que les nombres entiers | Limite l'utilisateur à entrer uniquement des nombres entiers dans le champ de données. |
| Position du point décimal | Spécifie le nombre de décimales que vous souhaitez pour les données saisies. Vous pouvez avoir jusqu'à quinze décimales. |
| Afficher les virgules |
Saisit une virgule chaque fois que le nombre dépasse un millier. Il s'agit du format britannique avec une virgule comme séparateur entre les milliers et un point décimal pour les fractions |
| Valeur minimale | Définit une valeur minimale pour le nombre que l'utilisateur doit entrer dans le champ. |
| Valeur maximale | Définit une valeur maximale pour le nombre que l'utilisateur doit saisir dans le champ. |
| Étape | Définit une valeur d'étape. Travailler conjointement avec la flèche dans le champ de saisie des données, où un utilisateur basculant les flèches forcera le nombre à franchir les étapes définies. |
| Valeur initiale | Définit une valeur initiale pour le nombre dans le champ. |
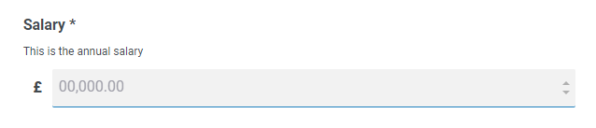
Exemple de champ numérique
Dans l'exemple ci-dessous, le champ numérique permet de créer un champ de salaire. Ceci capture un salaire, en ajoutant en préfixe le symbole « £ » et en forçant les virgules à être appliquées comme séparateur des milliers. Dans cet exemple, un espace réservé a également été défini. Un espace réservé affichera du texte gris dans le champ avant d'être saisi. Une valeur représentative peut donc être affichée.
Si vous souhaitez appliquer une expression régulière spécifique à un nombre, vous devriez utiliser un champ de texte. Cela appliquera le format dont vous avez besoin. Par exemple, l'expression régulière suivante vérifiera qu'un numéro de téléphone mobile britannique est saisi correctement :
^07([\d]{3})[(\D\s)]?[\d]{3}[(\D\s)]?[\d]{3}$
Date
Le type de capture Date dispose d'une série de fonctionnalités permettant de contrôler la façon dont vos utilisateurs saisissent leurs données et dont elles sont affichées. Le formulaire vierge ci-dessous affiche les options disponibles.
| Champ | Description |
|---|---|
| Format de la date |
Définit le format de la date. Trois options sont disponibles :
|
| Autoriser les dates | Contrôle si les dates sont autorisées uniquement dans le passé, uniquement dans le futur, ou n'importe quand. Par exemple, lorsque vous saisissez une date de naissance, seules des dates passées et non dans le futur sont nécessaires. |
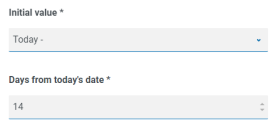
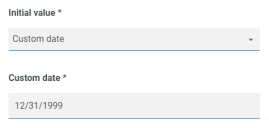
| Valeur initiale | Un menu déroulant qui propose cinq options : Aucun, Aujourd'hui, Aujourd'hui+, Aujourd'hui- et Date personnalisée.
Une valeur initiale doit être définie. Si vous n'avez aucune restriction, cela peut être défini sur Aucun. Cependant, vous pouvez également limiter la valeur initiale à Aujourd'hui ou Aujourd'hui + ou – un certain nombre de jours. Par conséquent, pour définir une valeur initiale de deux semaines auparavant, vous devez saisir Aujourd'hui -, puis dans le nouveau champ, saisir 14 jours. Si cela ne vous donne pas la date comme valeur initiale que vous souhaitez, vous pouvez sélectionner Date personnalisée et spécifier une date, par exemple le dernier jour du 20e siècle. |
| Limite de date antérieure | Crée une plage de dates à laquelle l'utilisateur du formulaire peut accéder. Par exemple, définir 14 jours créera une plage de 14 jours seulement dans le passé à laquelle l'utilisateur aura accès. |
| Limite de date ultérieure | Crée une plage de dates à laquelle l'utilisateur du formulaire peut accéder. Par exemple, définir 14 jours créera une plage de 14 jours seulement dans le futur à laquelle l'utilisateur aura accès. |
Lorsque vous utilisez le champ Limite de date antérieure ou Limite de date ultérieure conjointement avec Aujourd'hui- ou Aujourd'hui+, la limite de date doit inclure le nombre total de jours, à savoir le nombre de jours pour la plage et le nombre de jours dans le passé ou le futur.
Exemple de champ de date
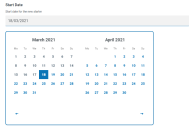
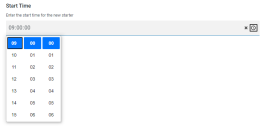
L'exemple ci-dessous montre un champ de date qui peut être utilisé sur le formulaire d'arrivée d'un nouvel employé. L'exemple spécifie le format de date JJ/MM/AAAA, mais il existe deux autres options qui sont MM/JJ/AAAA ou AAAA/MM/JJ. Un espace réservé a été entré indiquant le format auquel la date apparaîtra, et la recherche de date a été limitée uniquement aux dates futures à partir de la date d'aujourd'hui. Si Aujourd'hui- est sélectionné comme valeur initiale, vous pouvez alors entrer un nombre dans Jours à partir de la date d'aujourd'hui, ce qui empêche le calendrier de commencer à un certain nombre de jours dans le passé. De plus, à l'aide des champs Limite de date antérieure ou Limite de date ultérieure, vous pouvez créer une plage de dates à laquelle l'utilisateur du formulaire peut accéder. Par exemple, définir 14 jours créera une plage de seulement 14 jours à laquelle l'utilisateur aura accès.
Lors de l'examen de la sortie, l'utilisateur verra un calendrier contextuel qu'il pourra utiliser pour sélectionner la date qu'il souhaite.
Heure
Un seul champ peut être utilisé pour contrôler l'entrée utilisateur dans le champ d'heure qui est la valeur initiale. Ce champ définira une valeur par défaut dans l'affichage que l'utilisateur pourra ensuite modifier selon les besoins. Voir ci-dessous.
Exemple de champ d'heure
L'exemple ci-dessous montre les propriétés de capture du champ d'heure et un exemple d'affichage dans un formulaire.
Charger
Le type de capture Charger permet d'analyser un fichier ou une image dans une automatisation pour un traitement ultérieur. Le transfert s'applique à tous les formats à l'exception des fichiers exécutables avec une extension de fichier .exe. Les fichiers sont stockés dans un stockage « blob » et une URL est incluse dans la collection envoyée à la file d'attente Blue Prism.
Le champ de chargement n'a qu'un aspect de contrôle qui est l'extension du fichier en cours de chargement, à savoir le type d'entrée. Si :
- Image est sélectionné comme type de fichier, vous pouvez alors sélectionner entre un et trois types de fichiers : JPG, PNG ou GIF.
- Fichier est sélectionné, vous pouvez ajouter une liste d'extensions que vous souhaitez prendre en charge dans le formulaire. Celles-ci doivent être ajoutées sans le « . » au début et séparés par des virgules. Vous ne pouvez pas charger des exécutables, à savoir les fichiers avec l'extension « .exe ».
Par défaut, la taille maximale de chargement de fichier est de 5 Mo et la taille de l'image est limitée à 1920 x 1080 px.
La taille maximale peut être augmentée par un administrateur système en modifiant la valeur définie dans le fichier de configuration de Hub sur le serveur. La valeur spécifiée dans le champ Taille maximale de la page Créer un chargement ne peut pas être supérieure à la valeur définie dans le fichier de configuration (par défaut, elle est égale à 5).
Exemple de champ de chargement
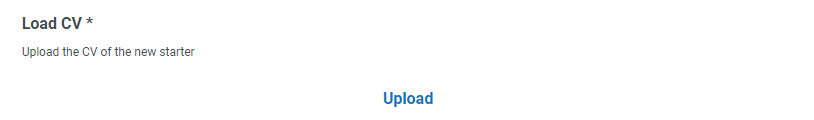
Le champ de chargement affiché ci-dessous à titre d'exemple permet à l'utilisateur Interact de charger un CV du nouvel employé. Le document chargé peut être au format PDF, Microsoft Word ou Texte.
Les extensions autorisées doivent être saisies sans point au début ou point final « . ».
L'utilisateur verra les informations suivantes dans le formulaire lorsqu'il soumettra une requête.
Paragraphe
Le type de capture Paragraphe permet d'ajouter du texte formaté sur le formulaire pour aider l'utilisateur Interact à soumettre les bonnes informations au bon format. Vous pouvez utiliser des techniques de formatage pour mettre du texte en gras, en italique et en surbrillance, ou encore pour le souligner, afin de mettre en valeur les parties importantes.
Le paragraphe peut être initialement déployé dans un état masqué, puis révélé uniquement en fonction d'une condition de règle, ou mis à jour lorsqu'un Digital Worker a mis à jour le formulaire dans une automatisation.
Les éléments de paragraphe sont limités à 500 caractères.
Le texte n'est pas soumis dans le cadre d'une requête à Blue Prism et il n'y a donc pas d'ID d'automatisation.
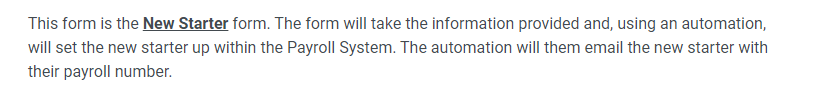
Exemple de champ de paragraphe
Un exemple du texte sur un formulaire est illustré ci-dessous.
Règle horizontale
Le type de capture Règle horizontale est utilisé à des fins cosmétiques pour diviser de grandes pages dans un formulaire, en séparant ce dernier en sections pour faciliter sa lisibilité. La ligne peut être complétée pour contrôler l'espace avant et après, avec un maximum de 999 px de chaque côté de la ligne.
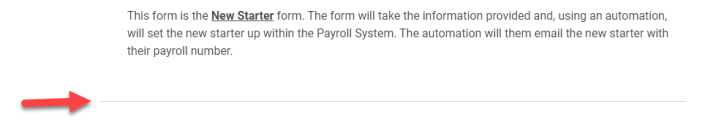
Exemple de champ de règle horizontale
L'exemple ci-dessous montre les réglages de remplissage d'une règle horizontale et la façon dont elle apparaît sous un exemple de champ de paragraphe.
Menu déroulant
Le type de capture Menu déroulant vous permet de configurer un menu déroulant donnant à un utilisateur Interact la possibilité de sélectionner un ou plusieurs éléments dans un menu déroulant.
Pour :
- une sélection unique, il est possible de fournir une liste dans laquelle un utilisateur pourra sélectionner un élément.
- une sélection multiple, l'utilisateur peut choisir n'importe quel nombre d'éléments, un nombre minimum d'éléments ou un nombre maximum d'éléments. Cela dépend des valeurs configurées dans les champs Sélection minimale et Sélection maximale.
Un nombre maximum de 250 éléments peut être ajouté à un champ de menu déroulant.
| Champ | Description |
|---|---|
|
Sélection minimale |
Le nombre minimum d'éléments que l'utilisateur peut sélectionner dans la liste déroulante du formulaire. Ce champ n'est pas pertinent si Type de sélection a été défini sur Simple. |
|
Sélection maximale |
Le nombre maximum d'éléments que l'utilisateur peut sélectionner dans la liste déroulante du formulaire. Il n'y a aucune restriction sur le nombre maximum qui peut être défini. Si aucune valeur n'est définie, l'utilisateur peut sélectionner tous les éléments de votre liste. Ce champ n'est pas pertinent si Type de sélection a été défini sur Simple. |
|
Options – Par défaut |
S'il s'agit de la valeur par défaut du champ déroulant, sélectionnez la case Par défaut. |
|
Options – Étiquette |
Le texte qui sera affiché dans la liste déroulante. Les étiquettes sont limitées à 50 caractères. |
|
Options – Valeur |
La valeur associée à l'élément déroulant. Cela peut être différent de l'étiquette. La valeur est limitée à 50 caractères. |
|
Options – Supprimer |
Si nécessaire, cliquez sur Supprimer pour supprimer l'élément de la liste. |
Les champs de groupe de boutons radio et de groupe de cases à cocher ont une fonction similaire à celle du champ de menu déroulant, à savoir la sélection d'un ou de plusieurs éléments. Toutefois, si l'espace disponible sur votre formulaire est limité, le menu déroulant est la solution recommandée, surtout si le nombre d'éléments est important. S'il n'y a que quelques éléments à sélectionner et que la taille globale du formulaire n'a pas d'importance, les champs de groupe de boutons radio ou de groupe de cases à cocher peuvent être utilisés.
Exemple de champ de menu déroulant
Vous trouverez ci-dessous un exemple de configuration d'un champ de menu déroulant à sélection unique :
Cela créera l'élément suivant dans le formulaire auquel l'utilisateur pourra accéder.
Si un menu déroulant est créé avec une sélection multiple, une restriction indiquant si l'utilisateur doit sélectionner un nombre minimum ou maximum d'éléments peut être appliquée.
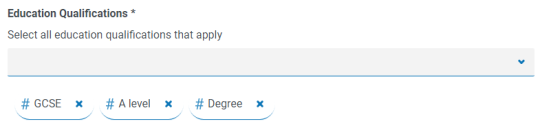
Lorsque des éléments sont choisis dans la liste déroulante, ils apparaissent sous le champ du formulaire. Les éléments sélectionnés par accident peuvent être supprimés en sélectionnant le « x » à côté de l'élément.
Groupe de boutons radio
Le type de capture Groupe de boutons radio, tout comme Menu déroulant, permet aux utilisateurs Interact de sélectionner un seul élément. Ce type de capture ne permet pas de sélectionner plusieurs entrées. Le groupe de boutons radio prendra plus d'espace sur le formulaire. Par conséquent, si un grand nombre d'éléments doit être sélectionné, un menu déroulant peut être une meilleure solution.
Vous pouvez contrôler ce que l'utilisateur voit en répertoriant les éléments choisis et, si nécessaire, vous pouvez choisir une valeur par défaut.
Un maximum de 10 éléments peut être ajouté à un groupe de boutons radio.
Pour plus d'informations sur les champs et leurs limites, consultez la section Menu déroulant.
Lorsque le formulaire est déployé sur Interact, les boutons du groupe de boutons radio s'affichent d'une manière visuellement différente de celle affichée dans la zone
Exemple de groupe de boutons radio
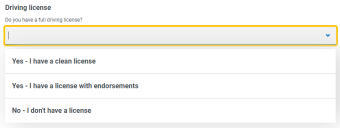
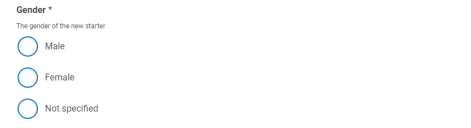
L'exemple ci-dessous montre un groupe de boutons radio dans lequel l'utilisateur doit choisir entre trois options.
Groupe de cases à cocher
Les options disponibles lors de la configuration du groupe de cases à cocher sont les mêmes que celles du Menu déroulant. Le groupe de cases à cocher peut être configuré pour permettre une sélection unique ou une sélection multiple. De même, le nombre d'éléments pouvant être choisis peut être défini à l'aide des valeurs Sélection minimale et Sélection maximale. Le groupe de cases à cocher affiche tous les éléments sur le formulaire, contrairement au champ de menu déroulant où l'utilisateur fait défiler une liste.
Un maximum de 10 éléments peut être ajouté à un groupe de cases à cocher.
Pour plus d'informations sur les champs et leurs limites, consultez la section Menu déroulant.
Exemple de groupe de cases à cocher
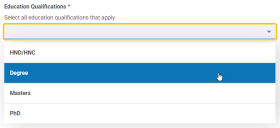
L'exemple ci-dessous montre un groupe de cases à cocher comprenant six options parmi lesquelles l'utilisateur peut effectuer une sélection. Toutefois, si le champ est laissé comme type à sélection unique, l'utilisateur ne peut sélectionner qu'un seul élément. Il s'agit de la même fonctionnalité que le champ de groupe de boutons radio, mais présente un affichage différent.
Si le type à sélection multiple est choisi, l'utilisateur peut sélectionner plusieurs éléments à partir de l'affichage. Cependant, vous pouvez limiter le nombre choisi en définissant une valeur de sélection minimale et maximale.
Tableau
Le type de capture Tableau vous permet d'entrer un tableau dans un formulaire afin de collecter des données. Vous pouvez contrôler le nombre de lignes dans un tableau visible par l'utilisateur Interact, définir le nombre de colonnes nécessaires et attribuer des en-têtes de colonne. Un maximum de 15 colonnes peut être ajouté à un tableau. L'utilisateur peut ensuite ajouter ou supprimer des lignes au tableau comme contrôlé par les réglages de l'élément de tableau.
Vous pouvez définir le nombre de lignes initial, le nombre de lignes minimal et le nombre de lignes maximal.
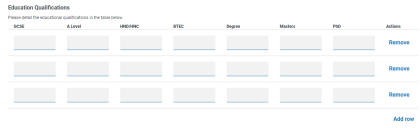
Exemple de tableau
Dans cet exemple, les diplômes sont collectés et l'utilisateur doit saisir dans le champ les qualifications qu'il possède au niveau approprié. Cet exemple définit un tableau commençant par un nombre de lignes initial de trois lignes, le nombre maximal de lignes qu'un utilisateur peut atteindre étant fixé à 12 lignes. Cela affiche les éléments suivants :
L'utilisation de l'état initial est importante. Si vous définissez le champ de tableau sur un état obligatoire et que vous spécifiez un tableau de 6 colonnes sur 3 lignes, l'utilisateur devra remplir chaque cellule du tableau avec une valeur avant que la requête ne puisse être soumise. Cela pourrait être une exigence, mais l'utilisation de l'état facultatif peut être meilleure dans la plupart des champs de tableau. Cependant, vous pouvez utiliser l'état obligatoire en combinaison avec la définition d'une colonne pour autoriser des valeurs vides dans la colonne. Pour ce faire, sélectionnez Autoriser la valeur vide à côté de la colonne dans laquelle vous autoriserez des valeurs vides.
 Docs
Docs