Elementos
Esta sección detalla cada elemento y los controles que se pueden aplicar para restringir la entrada de datos en los campos dentro de un formulario de Interact.
Para agregar un nuevo elemento, haga clic en el ícono Crear campo ![]() dentro del editor de formularios y seleccione el tipo de captura del elemento desde:
dentro del editor de formularios y seleccione el tipo de captura del elemento desde:
Texto
Si necesita crear un campo que garantice que un usuario escriba la información correcta en el formato correcto, el elemento de texto es la mejor solución.
Como estándar, el elemento de texto admite el uso de expresiones regulares simples que se pueden controlar estableciendo valores para los campos detallados en la tabla siguiente.
| Campo | Descripción |
|---|---|
| Longitud mínima de caracteres | La cantidad mínima de caracteres que se pueden escribir en el campo. |
| Longitud máxima de caracteres | La cantidad máxima total de caracteres que se pueden ingresar en el campo. |
| Caracteres permitidos | El conjunto de caracteres que el usuario puede usar. Esto utiliza expresiones regulares simples y, por lo tanto, un usuario puede escribir “[A-F]” forzando al usuario a ingresar solo los caracteres entre A y F, en mayúsculas. Puede ingresar algunas de las otras expresiones regulares, como “|” que significa “o”. Por lo tanto, si ingresa “[A-F]|[a-f]”, un usuario puede ingresar los caracteres entre A y F en mayúscula o minúscula. Vea la imagen siguiente. |
| Caracteres no permitidos | Esto funciona de manera muy similar a los caracteres permitidos. Aquí puede especificar los caracteres que no permite en el campo de texto. Por ejemplo, podría ser tan simple como “&” para restringir el uso de un signo et cuando las personas escriben texto. |
| Valor inicial | The initial value allows you to specify the initial value that the user will see when they access the Form. |
| Enmascarar datos en el envío | This is an important button when the information being submitted is sensitive and you do not want other people to see the data. For example, personal information about date of birth is a private piece of information. Por lo tanto, si marca Enmascarar datos en el envío, el usuario verá que aparecen puntos a medida que escribe la información. Esta información está oculta para todos los que usan Interact. When the data is forwarded into Blue Prism it can be ‘seen’ by the Digital Worker for processing in the automation. |
Número
El elemento numérico tiene numerosas funciones para controlar cómo los usuarios ingresan sus datos y cómo se muestran.
| Campo | Descripción |
|---|---|
| Carácter del prefijo |
Agrega un carácter de prefijo en la visualización del formulario. Esto es útil cuando se ingresan valores monetarios. El carácter de prefijo no se envía a sus automatizaciones. |
| Solo se permiten números enteros | Restringe al usuario a ingresar solo números enteros en el campo de datos. |
| Lugar de la coma decimal | Especifica la cantidad de lugares decimales que desea para los datos ingresados. Puede tener hasta un máximo de quince lugares de punto decimal. |
| Mostrar comas |
Ingresa una coma cada vez que el número supera los mil. Este es el formato del Reino Unido con una coma utilizada como separador entre miles y un punto decimal para fracciones |
| Valor mínimo | Establece un valor mínimo para el número que el usuario debe ingresar en el campo. |
| Valor máximo | Establece un valor máximo para el número que debe ingresar el usuario en el campo |
| Paso | Define un valor de paso. Trabaja junto con la “flecha” en el campo de entrada de datos, donde un usuario que alterna las “flechas” obligará al número a avanzar en los pasos definidos. |
| Valor inicial | Establece un valor inicial para el número en el campo. |
Fecha
El elemento de fecha tiene un rango de características para controlar cómo los usuarios ingresan los datos y cómo se muestran. El formulario en blanco a continuación ilustra las opciones.
| Campo | Descripción |
|---|---|
| Formato de la fecha | Defina el formato de la fecha. Hay tres opciones disponibles que son el formato de EE. UU. MM/DD/AAAA, el formato del Reino Unido DD/MM/AAAA y el formato internacional AAAA/MM/DD. |
| Permitir fechas | Controla si se permiten fechas solo en el pasado, solo en el futuro o en cualquier fecha. Por ejemplo, cuando se ingresa una fecha de nacimiento, se requerirían solo fechas pasadas y no futuras. |
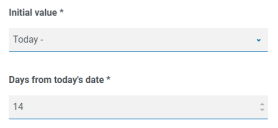
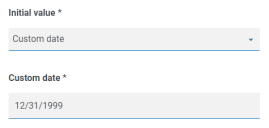
| Valor inicial | Un menú desplegable que ofrece cinco opciones: Ninguno, Hoy, Hoy +, Hoy - y Fecha personalizada. Se debe establecer un valor inicial. Si no tiene restricciones, esto se puede configurar como Ninguno. Sin embargo, también puede restringir el valor inicial a Hoy u Hoy + o – una cantidad de días. Por lo tanto, para establecer un valor inicial de una quincena atrás, debe ingresar Hoy - y luego, en el nuevo campo, ingresar 14 días. Si eso no le indica la fecha como un valor inicial que necesita, puede seleccionar Fecha personalizada e indicar una fecha específica, por ejemplo, el último día del siglo XX. |
| Restricción de fecha pasada | Utilizando la restricción de fecha pasada, puede crear una ventana en las fechas a las que el usuario del formulario puede acceder, por ejemplo, si configura 14 días, creará una ventana de solo 14 días en el pasado a la que el usuario puede acceder. |
| Restricción de fecha futura | Utilizando la restricción de fecha futura, puede crear una ventana en las fechas a las que el usuario del formulario puede acceder, por ejemplo, si configura 14 días, creará una ventana de solo 14 días en el futuro a la que el usuario puede acceder. |
When using the Past date restriction or Future date restriction field in conjunction with Today- or Today+, the date restriction must include the total number of days. The number of days for the window and the number of days past or future.
Hora
Solo hay un campo que se puede utilizar para controlar la entrada del usuario en el campo del elemento de tiempo que es el valor inicial.
Este campo establecerá un valor predeterminado en la pantalla que el usuario luego puede cambiar según sea necesario; consulte a continuación.
Cargar
El elemento de carga solo tiene un aspecto de control que es la extensión del archivo que se carga.
Si se elige Imagen como tipo de archivo, puede seleccionar de uno a tres tipos de archivo: JPG, PNG o GIF.
Si elige Archivo, puede agregar una lista de extensiones que desea admitir en el formulario. Estas deben agregarse sin el “.” inicial y separadas por comas. No puede cargar ejecutables, aquellos con extensión “.exe”.
De manera predeterminada, el tamaño máximo de carga de archivos es de 5 Mb y el tamaño de la imagen se limita a 1920 x 1080 píxeles.
Un administrador del sistema puede aumentar el tamaño máximo cambiando el valor definido en el archivo de configuración de Hub en el servidor. El valor especificado en el campo Tamaño máximo en la página Crear carga no puede ser mayor que el valor definido en el archivo de configuración (de manera predeterminada, este es 5).
Párrafo
El párrafo permite al diseñador del formulario agregar texto al formulario para ayudar al usuario a enviar la información correcta en el formato correcto. El formulario permite al diseñador incorporar diferentes formatos al texto para enfatizar las partes importantes del texto.
The paragraph can be deployed in a hidden state initially and then only revealed depending upon a rule condition being met, or updated when a Digital Worker has updated the Form from in an automation.
Regla horizontal
El elemento de línea horizontal se utiliza para separar un formulario en secciones para facilitar su legibilidad. La línea puede completarse para controlar el espacio antes y después, con un máximo de 999 píxeles a cada lado de la línea.
Despegable
El elemento Lista desplegable permite al diseñador configurar un menú desplegable que el usuario puede seleccionar.
Para una sola selección, se puede proporcionar una lista que permitirá a un usuario seleccionar un elemento de la lista. Para una selección múltiple, el usuario puede elegir cualquier número de elementos, un número mínimo de elementos o un número máximo de elementos. Esto depende de los valores configurados en los campos Selección mínima y Selección máxima.
Grupo de radio
El elemento de grupo de radio, como el elemento Lista despegable, permite a los usuarios seleccionar un solo elemento; este elemento no permite que se seleccionen múltiples entradas.
El diseñador del formulario controla lo que ve el usuario al enumerar los elementos elegidos y, si es necesario, puede elegir un valor predeterminado.
Cuando el formulario se implementa en Interact, los botones del grupo de radio se muestran de una manera visualmente diferente a la que se muestra en el área de
Grupo de casillas de verificación
Las opciones disponibles para el diseñador de formularios para el grupo de casillas de verificación son las mismas que las del elemento Lista despegable. Es posible elegir entre una sola selección o varias selecciones. De manera similar, el número de elementos que se pueden elegir se puede establecer utilizando los valores Selección mínima y Selección máxima.
Tabla
El elemento de tabla permite al diseñador controlar el número de filas en una tabla que ve el usuario.
El diseñador construye el número de columnas que necesita y asigna encabezados de columna. Se puede agregar un máximo de quince columnas a una tabla. El usuario puede entonces agregar o eliminar filas a la tabla según se controle a través de la configuración en el elemento de tabla.
El diseñador puede establecer el recuento de filas inicial, el número mínimo de filas y el número máximo de filas.
 Docs
Docs