规则
规则可让表单设计器根据所满足的指定条件创建简单的 if-then 结构,以操纵表单中的字段和页面。
规则示例
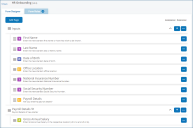
为了更好地说明规则的使用,我们通过一个 Interact 表单示例来说明入职流程。我们定义了一些简单的规则,以说明如何在 Interact 中使用这些规则。表单如下所示:
第一个示例规则是控制用户可以看到的字段或页面。因此,即使您通过标准的 Hub 用户管理授予用户访问表单的权限,您也可以隐藏用户无法访问的特定字段。
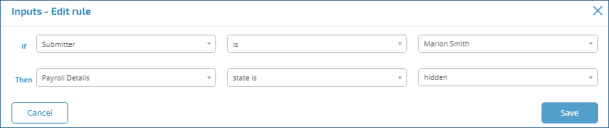
在我们的以下示例中,虽然用户 Marion Smith 有权访问该表单,但她无法访问“工资单详细信息”字段。这确保 Marion 无法为新员工添加工资单详细信息,而表单的其他用户则可以添加。
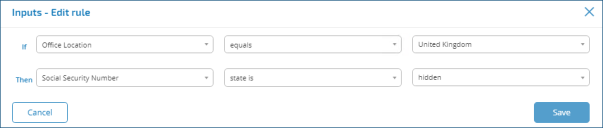
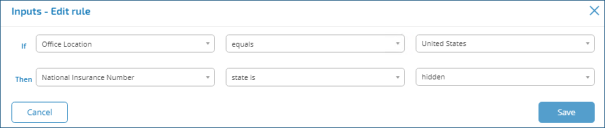
我们的第二个示例可能是最常见的规则用途。表单中有一个字段,它允许用户选择入职的新员工是在英国还是在美国。如果用户选择英国,那么我们需要用户输入国家保险号码;如果用户选择美国,那么社会保障号码应该显示出来。
这需要两个规则,因为您无法在一开始时就隐藏字段,因此您必须根据所选选项“隐藏”字段。以下是我们的两个规则。
第一个规则规定,如果办公地点设置为英国,则隐藏社会保险号码;第二个规则相反,在用户选择美国时隐藏国家保险号码。
这可确保用户只看到单个字段,以便根据地理位置输入适当的号码。
表单中的两个字段均设置为可选状态。如果字段均设置为必填,那么用户将需要填写该字段,即使其看不到该字段也是如此。
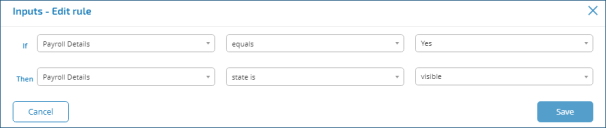
我们的最后一个示例规则是取消隐藏表单中的页面。我们的表单中有一个隐藏页面,就是“工资单详细信息”页面。此页面仅在“工资单详细信息”字段设置为“是”时才可见,如下所示。
此规则与我们描述的第一个规则结合使用。Marion 无权访问“工资单详细信息”字段,因此其也无法进入第二个页面。
规则逻辑
规则逻辑因表单中使用的元素而异。下表显示了可用于特定元素类型的规则逻辑。
| 字段类型 | IF 选项 | Then 选项 | 状态 |
|---|---|---|---|
|
文本 |
包含、不包含、等于、不等于 |
状态为 将值设置为 |
可选 |
|
数字 |
等于、不等于、小于、小于或等于、大于、大于或等于 |
状态为 将值设置为 |
可选 |
|
日期 |
等于、不等于、之后、之前、本月、非本月、今年、非今年 |
状态为 将值设置为 |
可选 |
|
时间 |
等于、不等于、之后、之前 |
状态为 将值设置为 |
可选 |
|
上传 |
文件大小大于、文件大小小于、文件类型为、文件类型非 |
状态为 |
|
|
下拉列表 |
单选:等于、不等于 多选:包含、不包含、选择数量为、选择数量非、选择数量小于、选择数量小于或等于、选择数量大于、选择数量大于或等于 |
状态为 将值设置为 |
可选 |
|
单选按钮组 |
等于、不等于 |
状态为 |
可选 |
|
复选框组 |
单选:等于、不等于 多选:包含、不包含、选择数量为、选择数量非、选择数量小于、选择数量小于或等于、选择数量大于、选择数量大于或等于 |
状态为 将值设置为 |
可选 |
|
表 |
添加的行数等于、添加的行数大于、添加的行数小于 |
不可选择 |
|
以下内容适用于默认项:
| 字段 | 描述 |
|---|---|
|
页面 |
只能添加到 Then 中,并允许在“隐藏”和“可见”之间改变状态。 |
|
提交者 |
只能添加到 If 中,并允许是且随后提供定义的提交者。 |
|
提交 |
只能添加到 Then 中,并且送交审批或不送交审批。这两个选项是需要审批或不需要审批。 |
|
优先级 |
只能添加到 Then 中,可用的选项是是,即可以设置优先级,而不是覆盖在“表单基本信息”页面上设置的默认项。 |
|
SLA |
只能添加到 Then 中,可用的选项是是,即可以设置 SLA,而不是覆盖在“表单基本信息”页面上设置的默认项。 |
 Docs
Docs