要素
このセクションでは、各要素と、Interactフォーム内のフィールドに入力するデータを制限するために適用できるコントロールについて詳しく説明します。
テキスト
ユーザーが正しい情報を正しい形式で入力できるフィールドを作成する必要がある場合は、テキスト要素が最適なソリューションです。
標準的なテキスト要素は、以下の表で詳述するフィールドの値を設定することによって制御できる単純な正規表現の使用をサポートします。
| フィールド | 説明 |
|---|---|
| 最小文字数 | フィールドに入力できる最小文字数。 |
| 最大文字数 | フィールドに入力できる最大文字数の合計。 |
| 使用できる文字 | ユーザーが使用できる文字セット。これは単純な正規表現を使用するため、ユーザーは「[A-F]」と入力すると、AからFまでの文字のみを大文字で入力するよう強制できます。「または」を意味する「|」など、その他の正規表現の一部を入力できます。したがって、「[A-F]|[a-f]」と入力した場合、ユーザーはAからFまでの文字を大文字または小文字で入力できます。下の画像を参照してください。 |
| 使用できない文字 | これは、使用できる文字と非常によく似ています。ここでは、テキストフィールドで使用できない文字を指定できます。たとえば、ユーザーがテキストを書くときにアンパサンドの使用を制限するには「&」と入力するだけで済みます。 |
| 初期値 | [初期値]では、フォームにアクセスするときにユーザーに表示される初期値を指定できます。 |
| 送信時にデータを隠す | これは、送信する情報が機密情報であり、他の人にデータを見せたくない場合に重要なボタンです。たとえば、生年月日に関する個人情報は、個人の情報です。したがって、[送信時にデータを隠す]にチェックを入れると、情報の入力時にはドットが表示されます。この情報は、Interactを使用するすべてのユーザーに対してマスクされます。データがBlue Prismに転送されると、自動処理を行うDigital Workerによって「確認」できます。 |
数値
数値要素には、ユーザーがデータを入力する方法やデータの表示方法を制御する多数の機能があります。
| フィールド | 説明 |
|---|---|
| プレフィックス文字 |
フォーム表示にプレフィックス文字を追加します。これは、金額を入力する場合に便利です。 プレフィックス文字は、オートメーションには送信されません。
|
| 整数のみを許可 | ユーザーがデータフィールドに整数のみを入力するよう制限します。 |
| 小数点位置 | 入力するデータの小数点以下の桁数を指定します。小数点第15位まで入力できます。 |
| カンマを表示 |
数値が千を超えるたびにカンマを入力します。 これは、単位が千から小数点までの区切り文字としてカンマを使用する英国の書式です。たとえばです。ヨーロッパでは、カンマと小数点が入れ替わる国が多くあります。
|
| 最小値 | ユーザーがフィールドに入力する数値の最小値を設定します。 |
| 最大値 | ユーザーがフィールドに入力する数値の最大値を設定します |
| ステップ | ステップ値を定義します。データ入力フィールドに「矢印」とともに入力し、ユーザーが「矢印」を切り替えると、定義されたステップで数字が強制的にステップします。 |
| 初期値 | フィールドの数値の初期値を設定します。 |
Date
日付要素には、ユーザーがデータを入力する方法やデータの表示方法を制御する多数の機能があります。以下の空白のフォームは、オプションを示しています。
| フィールド | 説明 |
|---|---|
| 日付形式 | 日付の形式を定義します。米国形式のMM/DD/YYYY、英国形式のDD/MM/YYYY、国際形式のYYYY/MM/DDの3つのオプションを使用できます。 |
| 日付を許可 | 過去の日付のみを許可するか、将来の日付のみを許可するか、任意の日付を許可するかを制御します。たとえば、生年月日を入力する場合、必要な日付は過去の日付のみであり、将来の日付は不要です。 |
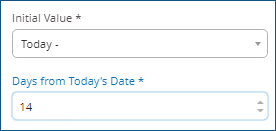
| 初期値 | [なし]、[今日]、[今日+]、[今日-]、[カスタム日付]の5つの選択肢を提供するドロップダウンメニュー。 [初期値]の設定は必須です。制限がない場合は、[なし]に設定できます。ただし、初期値を[今日]または[今日+日数]または[今日-日数]に制限することもできます。したがって、初期値を2週間前に設定するには、[今日-]と入力し、新しいフィールドに「14」日と入力します。
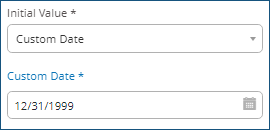
初期値として日付を指定できない場合は、[カスタム日付]を選択し、20世紀の最終日など、特定の日付を指定できます。
|
| 過去の日付の制限 | [過去の日付の制限]を使用すると、フォームのユーザーがアクセスできる日付にウィンドウを作成できます。たとえば、14日を設定すると、ユーザーがアクセスできる過去14日間のみのウィンドウが作成されます。 |
| 未来の日付の制限 | [未来の日付の制限]を使用すると、フォームのユーザーがアクセスできる日付にウィンドウを作成できます。たとえば、14日を設定すると、ユーザーがアクセスできる今後14日間のみのウィンドウが作成されます。 |
[今日-]または[]とともに[過去の日付の制限][]または[未来の日付の制限][未来の日付の制限]フィールドを使用する場合、日付制限には合計日数を含める必要があります。ウィンドウの日数、過去または将来の日数です。
時間
時間要素フィールドのユーザー入力を制御するために使用できるフィールドは、初期値用の1つのみです。
このフィールドは、表示のデフォルト値を設定するもので、ユーザーは必要に応じて変更できます。下図を参照してください。
アップロード
アップロード要素には、アップロードされるファイルの拡張子である1つの制御要素しかありません。
[画像]がファイルタイプとして選択されている場合、JPG、PNG、GIFのいずれか1~3つのファイルタイプを選択できます。
[ファイル]を選択した場合、フォームでサポートする拡張子のリストを追加できます。これらは、先頭の「.」なしで追加し、カンマで区切る必要があります。「.exe」拡張子付きの実行可能ファイルをロードすることはできません。
段落
段落を使用すると、フォームデザイナーは正しい情報を正しい形式で送信できるようにフォームにテキストを追加できます。このフォームを使用すると、設計者はテキストにさまざまな形式を組み込むことができ、テキストの重要な部分を強調できます。
段落は最初は非表示状態で展開でき、その後ルール条件が満たされたか、Digital Workerがオートメーションでフォームを更新した場合にルール条件が更新された場合にのみ表示されます。
罫線
罫線要素は、フォームをセクションに分割して読みやすくするために使用されます。線は前後のスペースを制御するために延長することができ、線の両側に最大999pxのスペースがあります。
ドロップダウン
[ドロップダウン]要素を使用すると、設計者はユーザーが選択できるドロップダウンメニューを構成できます。
単一の選択については、リストが提供され、ユーザーはリストから1つの項目を選択できます。複数選択の場合、ユーザーは任意の項目数、最小項目数、または最大項目数のいずれかを選択できます。これは、[最小選択]フィールドと[最大選択]フィールドで構成された値によって異なります。
ラジオグループ
ドロップダウン要素のようなラジオグループ要素では、ユーザーは1つの項目を選択できます。この要素では、複数のエントリを選択することはできません。
フォームの設計者は、選択した項目をリストすることによってユーザーの表示内容を制御し、必要に応じてデフォルト値を選択できます。
チェックボックスグループ
[チェックボックス]グループのフォームデザイナーが使用できるオプションは、ドロップダウン要素と同じです。1つを選択するか複数を選択するかを選択できます。同様に、[最小選択]と[最大選択]の値を使用して、選択できるアイテムの数を設定できます。
表
表要素を使用すると、設計者はユーザーが参照する表の行数を制御できます。
設計者は必要な数だけ列を作成し、列見出しを割り当てます。1つのテーブルに最大15列まで追加できます。ユーザーは表要素の設定での制御に従って、テーブルに行を追加または削除できます。
設計者は、初期行数、最小行数、最大行数を設定できます。
 Docs
Docs