Éléments
Cette section détaille chaque élément et les contrôles qui peuvent être appliqués pour limiter la saisie des données dans les champs d'un formulaire Interact.
Texte
Si vous devez créer un champ qui garantit qu'un utilisateur saisit les bonnes informations correctes au bon format, alors l'élément Texte est la meilleure solution.
Par défaut, l'élément Texte prend en charge l'utilisation d'expressions régulières simples qui peuvent être contrôlées en définissant des valeurs pour les champs détaillés dans le tableau ci-dessous.
| Champ | Description |
|---|---|
| Longueur minimale de caractères | Le nombre minimal de caractères qui peuvent être saisis dans le champ. |
| Longueur maximale de caractères | Le nombre maximal total de caractères qui peuvent être saisis dans le champ. |
| Caractères autorisés | L'ensemble des caractères que l'utilisateur peut utiliser. Il utilise des expressions régulières simples et, par conséquent, si vous tapez « [A-F] », l'utilisateur pourra uniquement entrer les caractères entre A et F, en majuscules. Vous pouvez saisir d'autres expressions régulières, telles que « | », c'est-à-dire « ou ». Ainsi, si vous saisissez « [A-F]|[a-f] », un utilisateur peut saisir les caractères entre A et F en majuscules ou en minuscules. Voir l'image ci-dessous. |
| Caractères non autorisés | Cela fonctionne de manière très similaire aux caractères autorisés. Ici, vous pouvez spécifier les caractères que vous n'autorisez pas dans le champ de texte. Il peut s'agir par exemple du caractère « & » afin restreindre son utilisation lorsque les gens écrivent du texte. |
| Valeur initiale | Ce champ vous permet de spécifier la valeur initiale que l'utilisateur verra lorsqu'il accèdera au formulaire. |
| Masquer les données de la soumission | Il s'agit d'un bouton important lorsque les informations soumises sont sensibles et que vous ne voulez pas que d'autres personnes voient les données. Par exemple, les informations personnelles relatives à la date de naissance sont des informations privées. Ainsi, si vous cochez Masquer les données lors de la soumission, l'utilisateur verra des points apparaître lorsqu'il saisira les informations. Ces informations sont masquées pour tous les utilisateurs Interact. Lorsque les données sont transmises à Blue Prism, elles peuvent être « vues » par le Digital Worker pour traitement dans l'automatisation. |
Nombre
L'élément Nombre dispose de nombreuses fonctionnalités pour contrôler la façon dont vos utilisateurs saisissent leurs données et dont elles sont affichées.
| Champ | Description |
|---|---|
| Caractère de préfixe |
Ajoute un caractère de préfixe dans l'affichage du formulaire. Ceci est utile pour la saisie de valeurs monétaires. Le caractère de préfixe n'est pas transmis à vos automatisations.
|
| N'autoriser que les nombres entiers | Limite l'utilisateur à entrer uniquement des nombres entiers dans le champ de données. |
| Position du point décimal | Spécifie le nombre de décimales que vous souhaitez pour les données saisies. Vous pouvez avoir jusqu'à quinze décimales. |
| Afficher les virgules |
Entre une virgule chaque fois que le nombre dépasse un millier. Il s'agit du format britannique avec une virgule comme séparateur entre les milliers et un point décimal pour les fractions, contrairement à beaucoup de pays européens où l'utilisateur de la virgule et du point de décimal est inversée.
|
| Valeur minimale | Définit une valeur minimale pour le nombre que l'utilisateur doit entrer dans le champ. |
| Valeur maximale | Définit une valeur maximale pour le nombre que l'utilisateur doit entrer dans le champ. |
| Étape | Définit une valeur d'étape. Travailler en conjonction avec la « flèche » dans le champ de saisie des données, où un utilisateur basculant les « flèches » forcera le nombre à passer à l'étape dans les étapes définies. |
| Valeur initiale | Définit une valeur initiale pour le nombre dans le champ. |
Date
L'élément Date dispose d'une série de fonctionnalités permettant de contrôler la façon dont vos utilisateurs saisissent leurs données et dont elles sont affichées. Le formulaire vierge ci-dessous illustre les options.
| Champ | Description |
|---|---|
| Format de la date | Définit le format de la date. Trois options sont disponibles : format américain MM/JJ/AAAA, format britannique JJ/MM/AAAA et format international AAAA/MM/JJ. |
| Autoriser les dates | Contrôle si vous autorisez des dates uniquement dans le passé, uniquement dans le futur, ou n'importe quelle date. Par exemple, lorsque vous saisissez une date de naissance, seules des dates passées et non dans le futur sont nécessaires. |
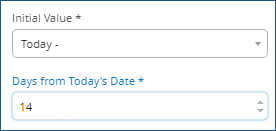
| Valeur initiale | Un menu déroulant qui propose cinq choix : Aucun, Aujourd'hui, Aujourd'hui +, Aujourd'hui - et Date personnalisée. Une valeur initiale doit être définie. Si vous n'avez aucune restriction, cela peut être défini sur Aucun. Cependant, vous pouvez également limiter la valeur initiale à Aujourd'hui ou Aujourd'hui + ou – un certain nombre de jours. Par conséquent, pour définir une valeur initiale de deux semaines auparavant, vous devez saisir Aujourd'hui -, puis dans le nouveau champ, saisir 14 jours.
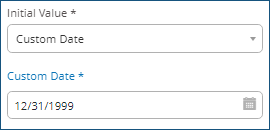
Si cela ne vous donne pas la date comme valeur initiale que vous souhaitez, vous pouvez sélectionner Date personnalisée et spécifier une date, par exemple le dernier jour du 20e siècle.
|
| Restriction relative aux dates antérieures | Grâce à la limite de date antérieure, vous pouvez créer une plage sur les dates auxquelles l'utilisateur du formulaire peut accéder. Par exemple, définir 14 jours créera une plage de 14 jours seulement dans le passé à laquelle l'utilisateur peut accéder. |
| Restriction relative aux dates ultérieures | Grâce à la limite de date ultérieure, vous pouvez créer une plage sur les dates auxquelles l'utilisateur du formulaire peut accéder. Par exemple, définir 14 jours créera une plage de 14 jours seulement dans le futur à laquelle l'utilisateur peut accéder. |
Lorsque vous utilisez le champ Restriction relative aux dates antérieures ou Restriction relative aux dates ultérieures conjointement avec Aujourd'hui- ou Aujourd'hui+, la restriction de date doit inclure le nombre total de jours. Le nombre de jours pour la fenêtre et le nombre de jours antérieurs ou ultérieurs.
Heure
Un seul champ peut être utilisé pour contrôler l'entrée utilisateur dans le champ de l'élément d'heure qui est la valeur initiale.
Ce champ définira une valeur par défaut dans l'affichage que l'utilisateur pourra ensuite modifier selon les besoins. Voir ci-dessous.
Charger
L'élément de chargement n'a qu'un aspect de contrôle qui est l'extension du fichier en cours de chargement.
Si Image est choisi comme type de fichier, vous pouvez alors sélectionner entre un et trois types de fichier : JPG, PNG ou GIF.
Si Fichier est choisi, vous pouvez ajouter une liste d'extensions que vous souhaitez prendre en charge dans le formulaire. Celles-ci doivent être ajoutées sans le « . » au début et séparées par des virgules. Vous ne pouvez pas charger des exécutables, à savoir les fichiers avec l'extension « .exe ».
Paragraphe
Le paragraphe permet au concepteur de formulaires d'ajouter du texte dans le formulaire pour aider l'utilisateur à soumettre les bonnes informations au bon format. Le formulaire permet au concepteur d'introduire différents formats au texte pour mettre en évidence les parties importantes de celui-ci.
Le paragraphe peut être initialement déployé dans un état masqué, puis révélé uniquement en fonction d'une condition de règle, ou mis à jour lorsqu'un Digital Worker a mis à jour le formulaire à partir d'une automatisation.
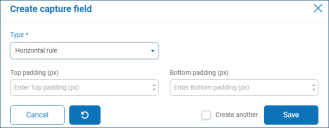
Règle horizontale
L'élément de ligne horizontale est utilisé pour séparer un formulaire en sections afin de faciliter sa lisibilité. La ligne peut être complétée pour contrôler l'espace avant et après, avec un maximum de 999 px de chaque côté de la ligne.
Menu déroulant
L'élément de menu déroulant permet au concepteur de configurer un menu déroulant dans lequel l'utilisateur peut effectuer une sélection.
Pour une sélection unique, une liste peut être fournie qui permettra à un utilisateur de sélectionner un élément dans la liste. Pour une sélection multiple, l'utilisateur peut choisir n'importe quel nombre d'éléments, un nombre minimum d'éléments ou un nombre maximum d'éléments. Cela dépend des valeurs configurées dans les champs Sélection minimale et Sélection maximale.
Groupe de boutons radio
L'élément de groupe boutons radio, tout comme l'élément de menu déroulant, permet aux utilisateurs de sélectionner un seul élément. Cet élément ne permet pas de sélectionner plusieurs entrées.
Le concepteur du formulaire contrôle ce que l'utilisateur voit en répertoriant les éléments choisis et, si nécessaire, peut choisir une valeur par défaut.
Groupe de cases à cocher
Les options disponibles pour le concepteur de formulaires pour le groupe de cases à cocher sont les mêmes que pour l'élément de menu déroulant. Il est possible de choisir entre une sélection unique et une sélection multiple. De même, le nombre d'éléments pouvant être choisis peut être défini à l'aide des valeurs Sélection minimale et Sélection maximale.
Tableau
L'élément de tableau permet au concepteur de contrôler le nombre de lignes dans un tableau que l'utilisateur voit.
Le concepteur construit le nombre de colonnes dont il a besoin et attribue des en-têtes de colonne. Un maximum de quinze colonnes peut être ajouté à un tableau. L'utilisateur peut ensuite ajouter ou supprimer des lignes au tableau comme contrôlé par les réglages de l'élément de tableau.
Le concepteur peut définir le nombre de lignes initial, le nombre minimum de lignes et le nombre maximum de lignes.
 Docs
Docs